フラットデザイン
こんにちは。
今日はフラットデザインについて書きたいと思います。
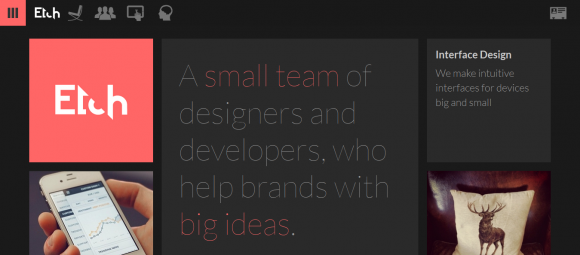
最近、海外のWebDesignをまとめたサイトを参考に見ていると、フラットデザインで作られたホームページを多く見るようになりました。
身近な中でもWindows8,ios7,yahooのアイコン?(フラットデザインのカテゴリに入れて良いのか…)等など増えてきました。
フラットデザインの定義としては、
上記の記事にも書いている通り、
-
1. テキスチャーやエフェクトを極力廃している
-
2. クリーン・スタイリッシュ・モダンな雰囲気
-
3. 卓越したタイポグラフィ
-
4. ヴィヴィッドもしくはパステルでコントラストの強いカラーパレット
-
5. 分かりやすくかわいらしいアイコン
フラットデザインは極力シンプルにする為、カラーやレイアウト(余白の取り方も)タイポグラフィ等により一層注視していかないと、残念なデザインになってしまうのでWebdesignerのデザイン力が試されデザインだと思います。
と自分のデザイン力を少しでも上げていかないと思い記事を書いてみました。
それではまた…..。